এলিমেন্টস হলো Html গুরুত্বপূর্ন উপাদান যার দ্বারা কোনো ওয়েব পেইজের কন্টেন্টকে সাজানো হয়। আমরা সাধারনত কোনো ওয়েবসাইটে যেসব কন্টেন্ট দেখি এগুলোর মূলে রয়েছে Html Elements ব্যবহার রয়েছে যা সরাসরি দেখা যায় না।
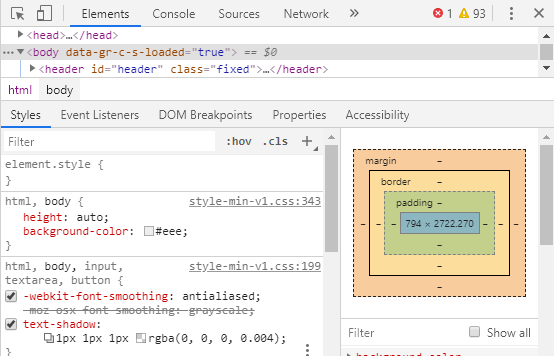
আপনি যদি কোনো ওয়েবসাইটের এলিমেন্টস/Html Elements দেখতে চান তাহলে আপনার ল্যাপটপ বা পিসির F12 ফংশন বাটনে চাপুন। নিচের ছবিটির মতো দেখতে পাবেন।

আপনি ছবিতে দেখতে পারছেন যে একটি ওয়েব পেজের back-end সম্পূর্ন এলিমেন্টস/ Elements দিয়ে তৈরি।
একটি এলিমেন্টস তিনটি প্রয়োজনীয় অংশ রয়েছে: একটি opening tag, the content এবং সর্বশেষ closing tag।
back-end background
- <p> –opening paragraph tag
- Elements– যেকোনো ছবি বা লিখা
- </p> — Clossing tag
একটি ওয়েব পৃষ্ঠায় কয়েক হাজার এলিমেন্টস/ Elements থাকতে পারে, আপনার ইচ্ছার উপর নির্ভর করবে। যত বেশি কন্টেন্ট থাকবে তত পরিমান এলিমেন্টস/Elements থাকবে।
Html পৃষ্ঠার মূল এলিমেন্টস/Elements হলঃ
- <h1>, <h2>, <h3>, <h4>, <h5>, <h6> ট্যাগ ব্যবহার করে বোঝানো একটি পৃষ্টার শিরোনাম বা টাইটেল।
- <p> ট্যাগ ব্যবহার করে বোঝানো একটি Paragraph।
- A horizontal ruler, denoted using the <hr> tag.
- A link denoted using the <a> (anchor) tag.
- A list denoted using the <ul> (unordered list), <ol> (ordered list) and <li> (list element) tags.
- An image, denoted using the <img> tag.
- A text span, denoted using the <span> tag.
- A divider, denoted using the <div> tag.
আপনি যদি Html শিখতে চান তাহলে w3schools ওয়েবসাইটে খুব সহজেই শিখতে পারবেন।
আইসিটি সম্পর্কিত আমাদের আরো আর্টিকেল পড়ুনঃ
- রেজিস্টার কাকে বলে? কত প্রকার ও কি কি?
- বায়োইনফরমেটিকস এ ব্যবহৃত ডেটা কী?
- ক্রায়োসার্জারি কি ? |WHAT IS CRYOSURGERY
- যোগাযোগ প্রযুক্তি কী এবং মাধ্যম সমূহ
- তথ্য প্রযুক্তি কী এবং এর সুবিধা
- ডাটা কত প্রকার ও কি কি উদাহরনসহ
- উপাত্ত ও তথ্যের ধারণা এবং পার্থক্য


Leave a Reply